Case Study:Edward Jones – Know More

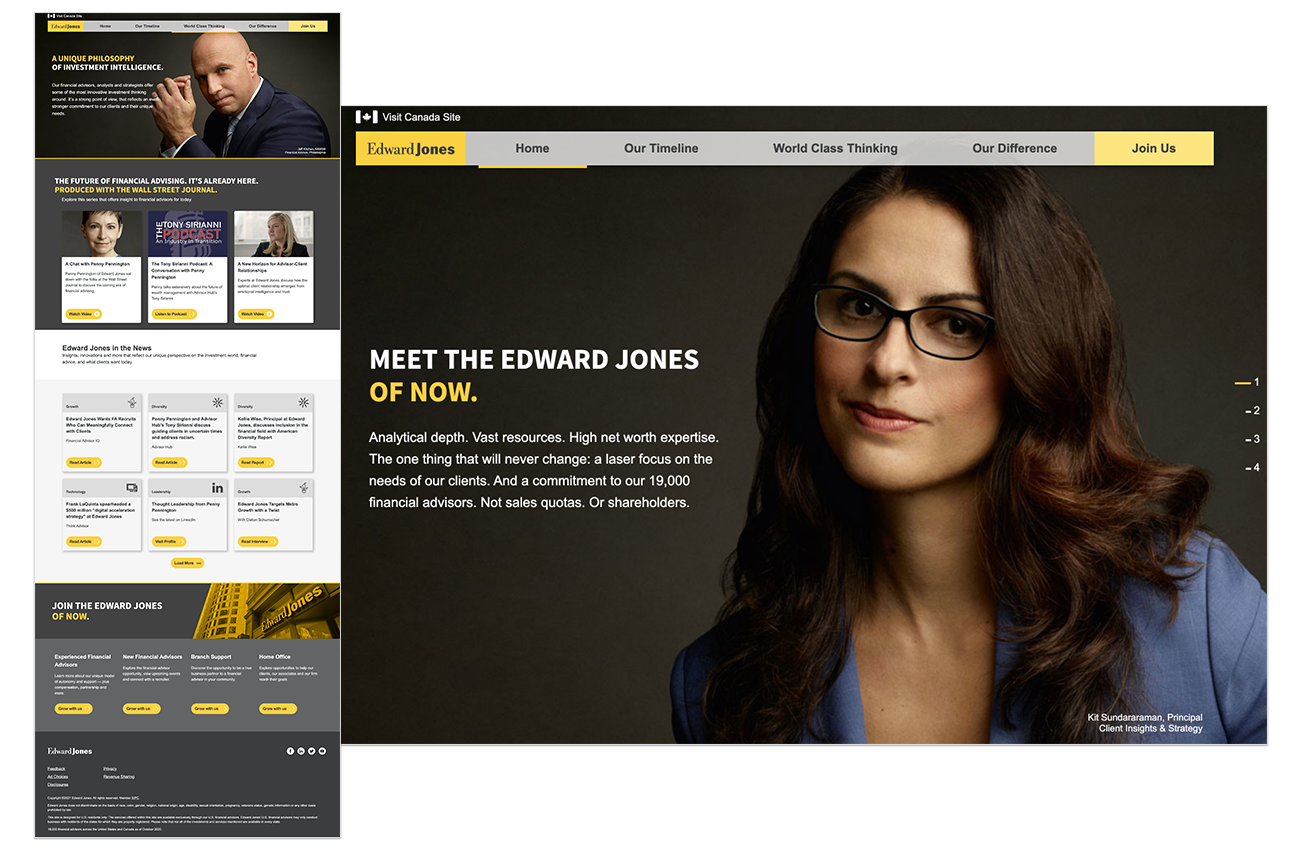
Edward Jones Talent Acquisition needed a custom build of a recruitment web experience to serve as the destination of a national paid media campaign targeting experienced financial advisors. Working from a desktop design provided by a Graphic Designer from our creative agency partner, Cramer-Krasselt, I partnered with said designer to help address color contrast and other accessibility concerns, identify and standardize recurring components, and nail down the specifics of the interactive elements of the site before beginning development. Following the end of the design resource's engagement, it fell me to adapt the designs for responsive viewports.
One of the requirements for this experience was that we had to serve it as static files from one of the firm's Content Delivery Networks. With this in mind, I researched different Static Site Generators and determined to build the "Edward Jones – Know More" experience using the Next.js React platform, along with the CSS-in-JS library, styled-components.
This experience features:
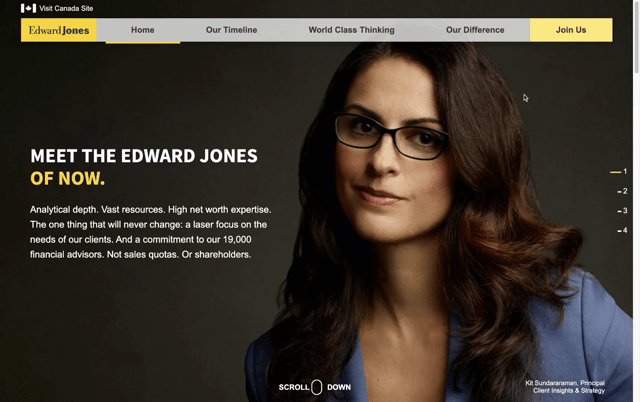
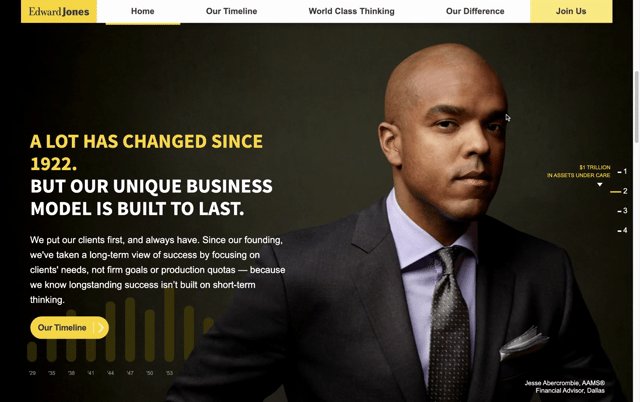
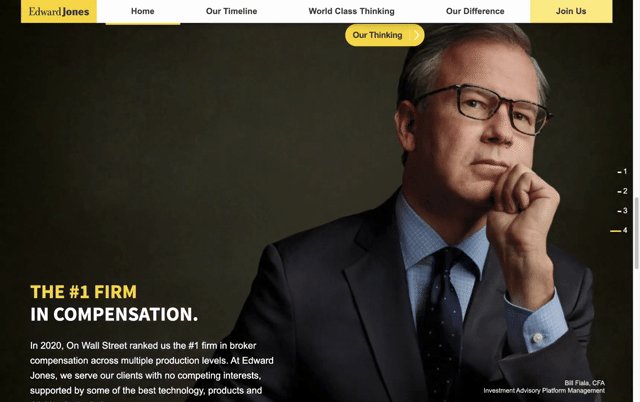
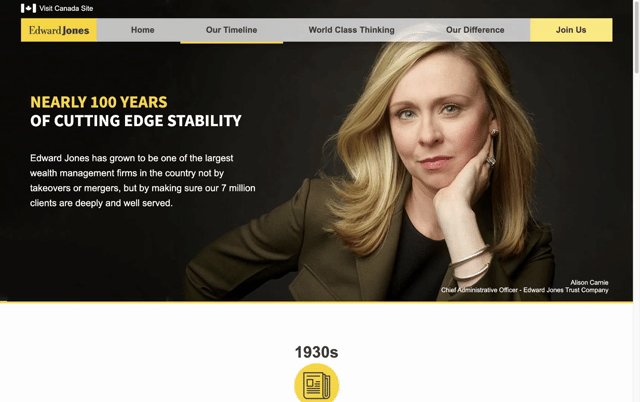
- A full-bleed scroll-based slideshow
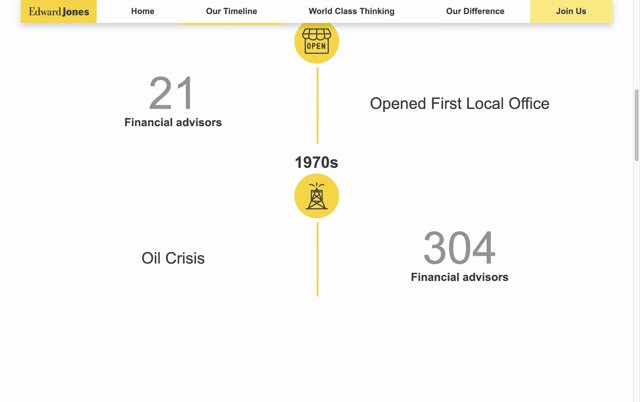
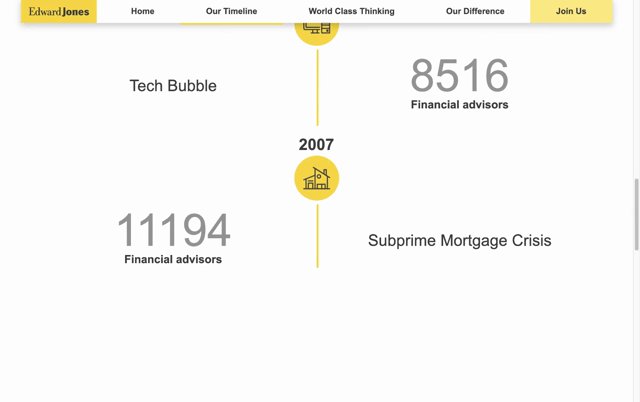
- An interactive timeline of Edward Jones' growth from the 1930s until present day
- Multiple fluid animations
- An integration with the Vimeo player streaming video API



Visit the live site: edwardjones.com/knowmore