Case Study:Edward Jones – Know More Microsite
Stack: React | Next.js | styled-components | Sketch
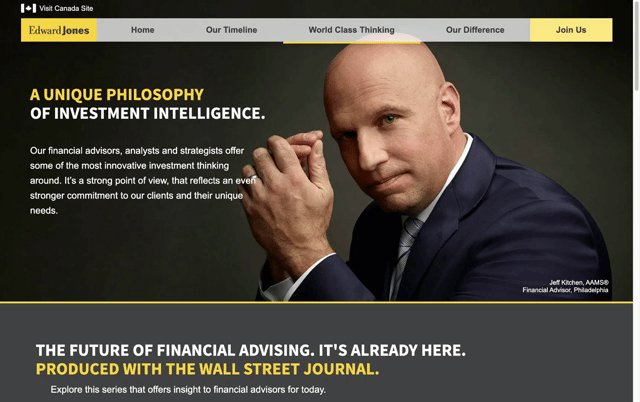
Edward Jones Talent Acquisition needed a custom build of a recruitment web experience to serve as the upper funnel destination of a national paid media campaign targeting experienced financial advisors to position Edward Jones as a desirable destination to grow their practices. Partnering with a Graphic Designer from our creative agency partner, Cramer-Krasselt, I worked to address color contrast and other accessibility concerns of the proposed design, identify and standardize recurring components, and nail down the specifics of the interactive elements before beginning development. As the agency's Scope of Work entailed delivering only desktop designs, it fell me to adapt the designs for responsive viewports.
One of the requirements for this experience was that it had to be served as static files from one of the firm's Content Delivery Networks. With this directive, I researched different Static Site Generators and determined to build the "Edward Jones – Know More" experience using the Next.js React platform to preserve flexibility in the event that changing circumstances might allow us to move to a Single Page Application architecture in the future. I chose to style the application with the CSS-in-JS library, styled-components.
This experience featured:
- A full-bleed scroll-based slideshow
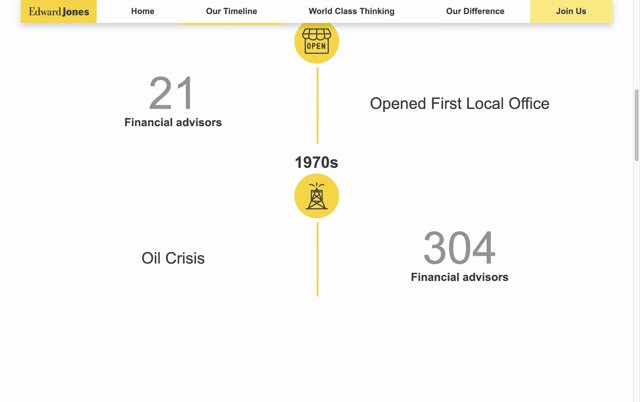
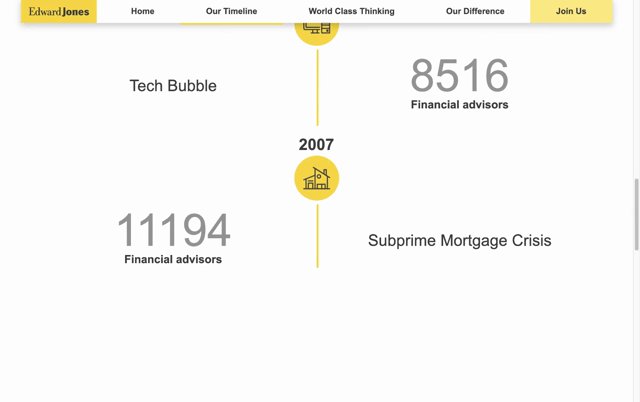
- An interactive timeline of Edward Jones' growth from the 1930s until present day
- Multiple fluid animations
- An integration with the Vimeo streaming video API