Case Study:Edward Jones Digital Transformation Interactive Roadmap Prototype
Stack: Sketch | React | TypeScript | styled-components | Framer Motion
The Edward Jones Internal Communications department requested a SharePoint intranet site and other collateral to help inform the company's employees of the many work streams, programs, and initiatives scheduled or underway at the firm relating to a $500M technology investment and other modernization efforts. I was engaged as a Front-End and UX resource as part of a campaign team in the Marketing and Brand department and was tasked with managing the web portion of the effort. The main thrust of this site was envisioned to be the "Roadmap" section, which would collect all of these items in a single experience to provide a holistic view of the firm's transformational changes.
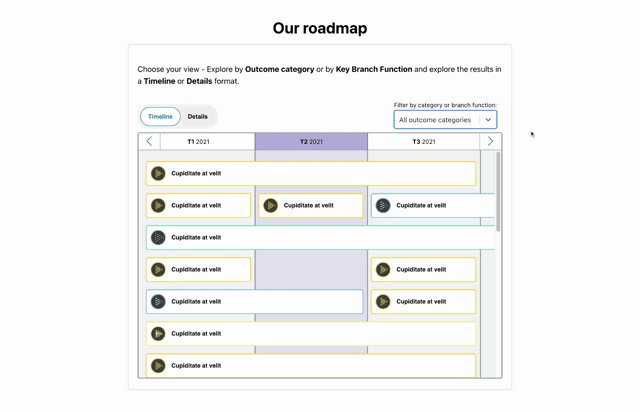
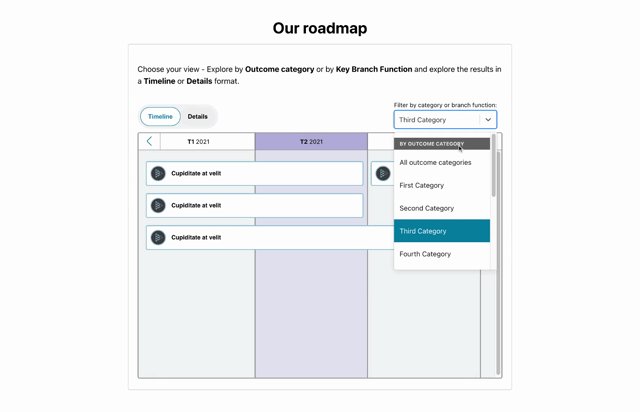
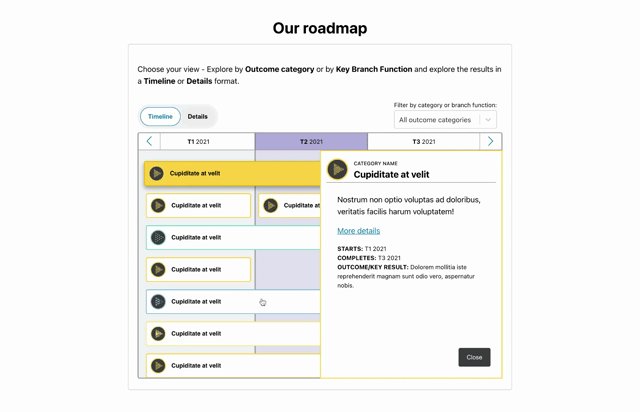
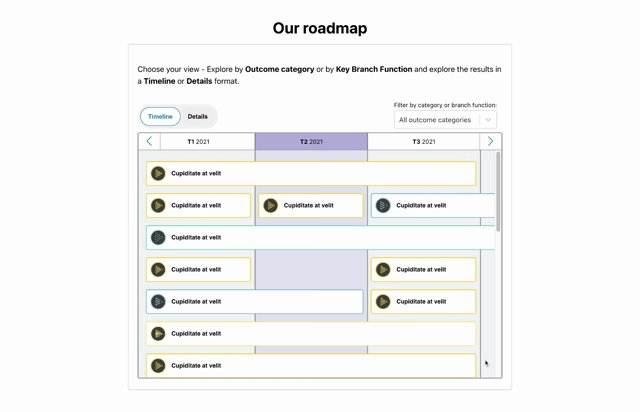
To bring the firm's modernization roadmap to life, I created an interactive timeline application prototype based off of components from our in-house design system, AXIOM, themed with the semantic color-and-iconography pairings established in the overarching internal Digital Transformation campaign. I built the prototype in React and TypeScript, and leveraged styled-components for styling and the Framer Motion library for animations.

Following enthusiastic responses to a series of demos to stakeholders and select site users, I worked with UX and Visual Designers from our SharePoint implementation partner, RightPoint, as we tailored the design to fit within established SharePoint conventions and technical restraints.
