Case Study:Edward Jones – Online Access Tour

As Edward Jones neared the launch of a brand new version of its native mobile and web applications for clients (Online Access), the Client Experience team in Marketing needed an experience to showcase the new features and educate clients, along with our financial advisors and their branch teams, on the coming changes. We used a previously established stack of the Next.js React platform and styled-components to generate static files to host on a Content Delivery Network. Additionally, due to the fairly simple structure of the content, this stood out as an excellent opportunity to introduce Markdown (via MDX) into the stack as our content and data source.
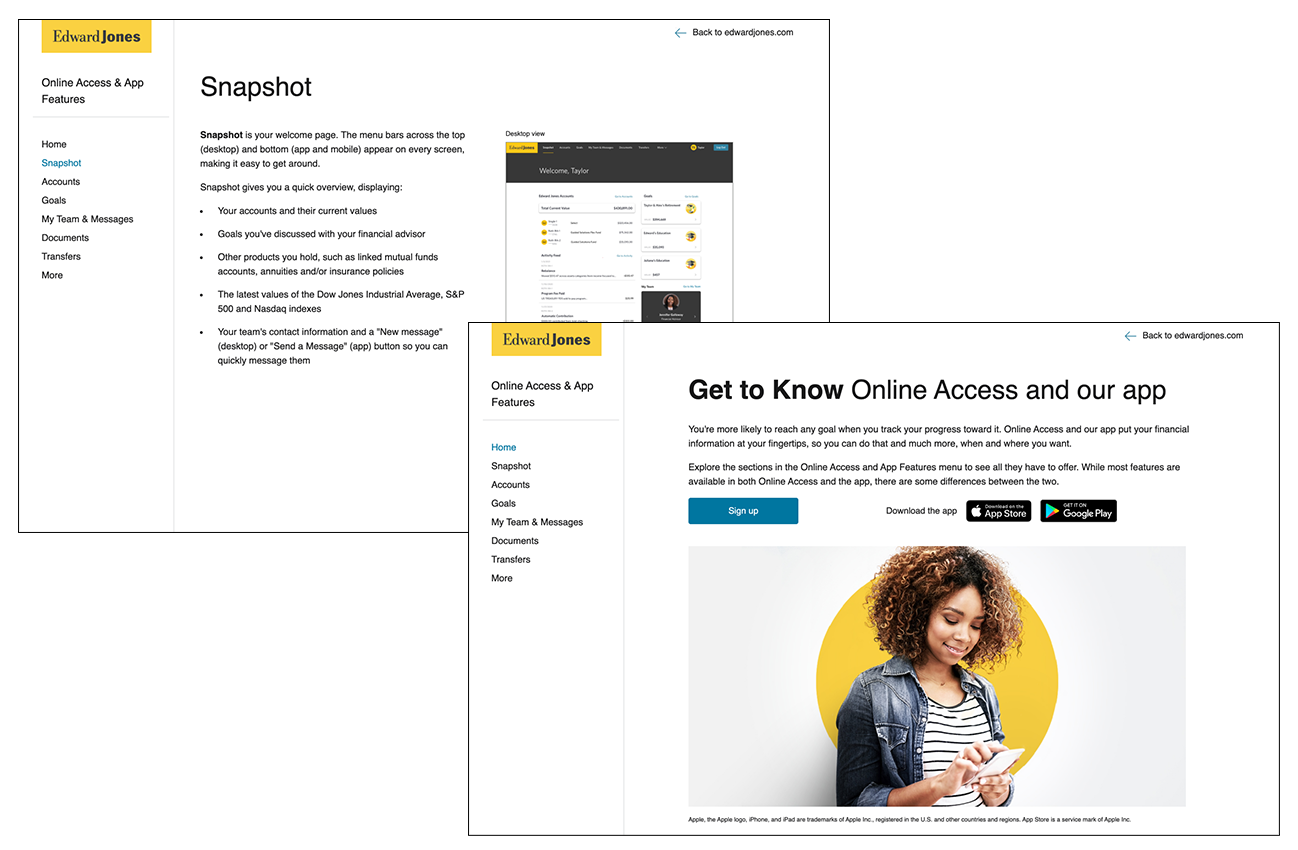
Visit the live site: Get to Know Online Access