Case Study:Edward Jones Digital Transformation Interactive Timeline Prototype

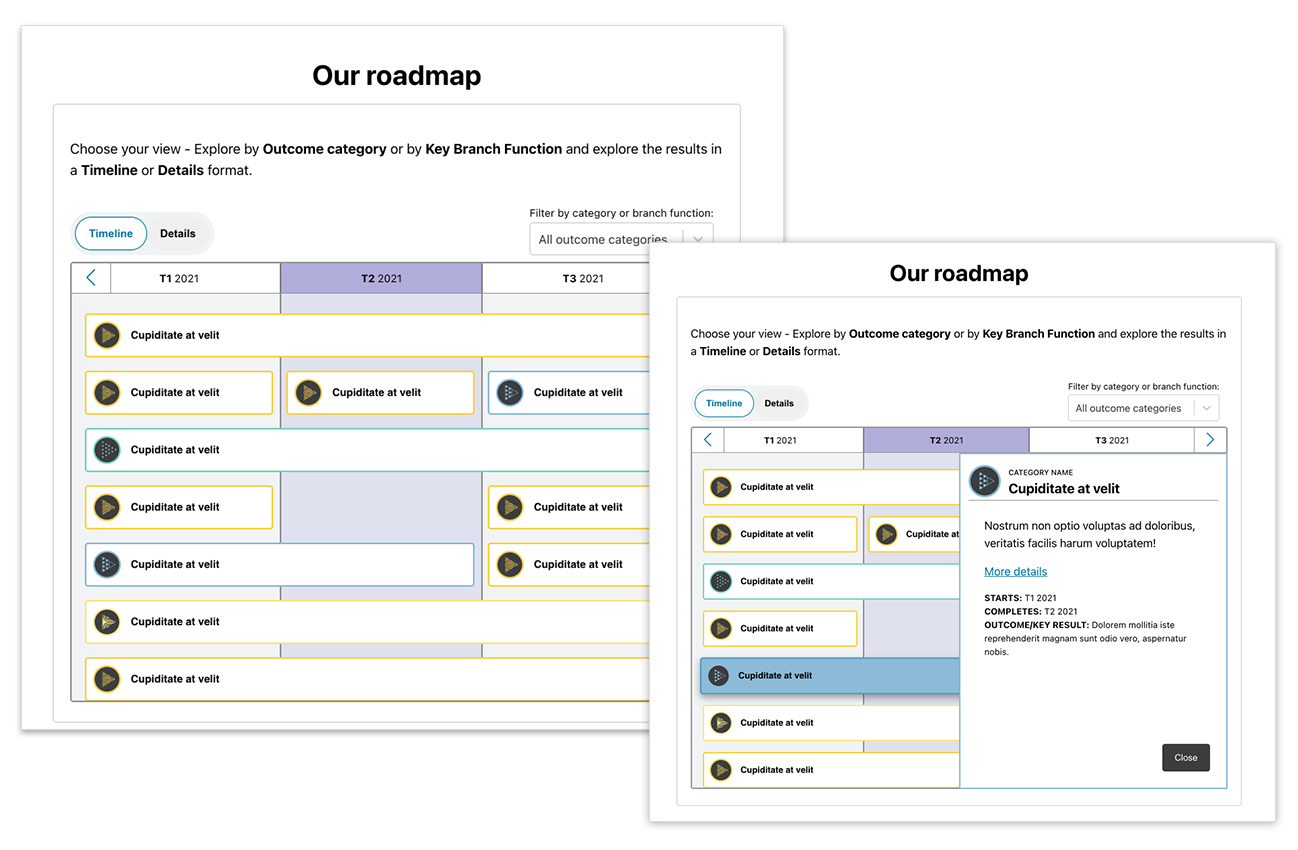
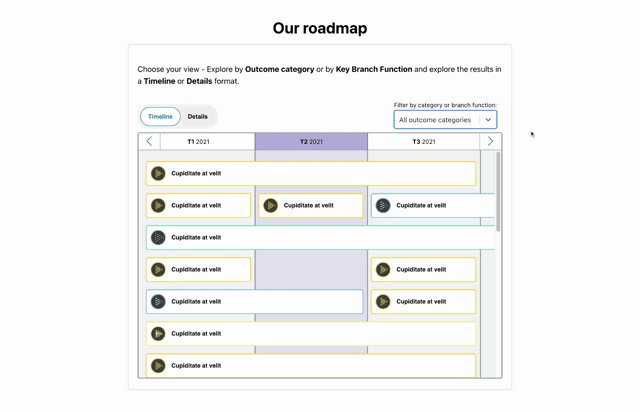
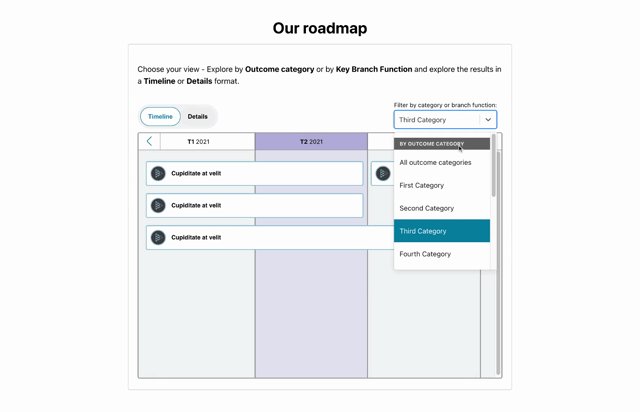
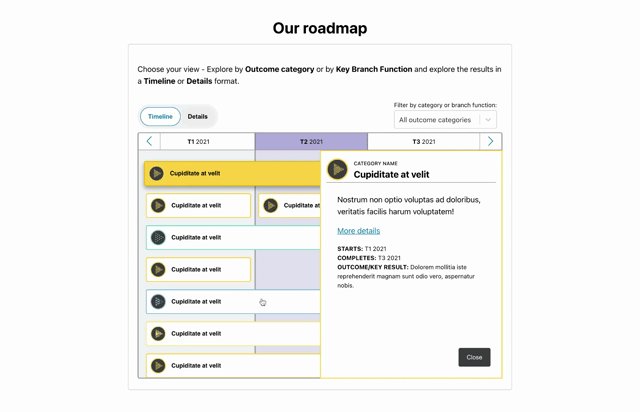
The Edward Jones Internal Communications department requested a SharePoint intranet site to help inform the company's employees of the many work streams, programs, and initiatives scheduled or underway at the firm relating to a $500M technology investment and other modernization efforts. The centerpiece of this site was to be the "Roadmap" section, which would collect all of these items in a single experience to provide a holistic view of the firm's transformational changes.
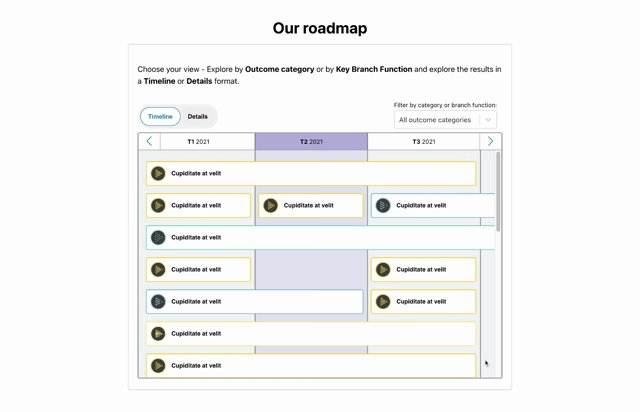
While serving as Design and UX lead for this site, I created an interactive timeline application prototype based off of components from our in-house design system Sketch UI toolkit and the semantic color-and-iconography pairs established in the overarching internal Digital Transformation campaign. I built the prototype in React and TypeScript, and leveraged styled-components for styling and the Framer Motion library for animations.

Following enthusiastic responses to a series of demos to stakeholders and select site users, I worked with UX and Visual Designers from our SharePoint implementation partner, RightPoint, as they endeavored to tailor the design to fit within established SharePoint conventions and technical restraints.